Download Svg Path Border Animation - 230+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i168.blogspot.com/2021/04/svg-path-border-animation-230-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Path Border Animation - 230+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Path Border Animation - 230+ SVG PNG EPS DXF in Zip File A svg rect { stroke: Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
Border animation effect with svg and css. Here's some code and a codepen example: Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): A svg rect { stroke:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I want to create a border animation for a button element.

28 CSS Border Animations from freefrontend.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Path Border Animation - 230+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Animating svg path with css is like animating any other element with css. In the last few years, this way of enriching vector graphics has been heavily used all across the you might think that svg path animations require some extremely complicated drawing and transform functions. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. So in this post i have collected 20 examples that explores the usage of svg line animations. Border animation by sean mccaffery. Animate any svg icons with css only | svg stroke animation with html css. 0.5s draw linear function animatepathd(path, d, time, handlers, callback, easingtop, easingx) { var steps. It can be done with transitions, transforms, and keyframe animations.
Svg Path Border Animation - 230+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Path Border Animation - 230+ SVG PNG EPS DXF in Zip File The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg.
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect in this case, the effect is done by animating the widths or heights of several spans with some js. SVG Cut Files
CSS Border Animation Using Clip path | Css tutorial, Css ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: Here's some code and a codepen example:
SVG path animation - W3codemasters for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. A svg rect { stroke: I want to create a border animation for a button element.
File:Triskelion path animation.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style):
Abadr Highway Clip Art at Clker.com - vector clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg.
File:Triskelion path animation.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Pure css border animation without svg.
Tweenmax Svg Path Animation - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Here's some code and a codepen example: A svg rect { stroke:
Road clip art at vector clip art free 2 image #14908 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style):
Creating a Border Animation Effect with SVG and CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): A svg rect { stroke:
Introduction to SVG path tracing animation using CSS3 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: Border animation effect with svg and css. I want to create a border animation for a button element.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
How to Animate a SVG with border-image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover.
Creating a Border Animation Effect with SVG and CSS for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. A svg rect { stroke:
Cartoon grass border free vector download (25,723 Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Border animation effect with svg and css. I want to create a border animation for a button element.
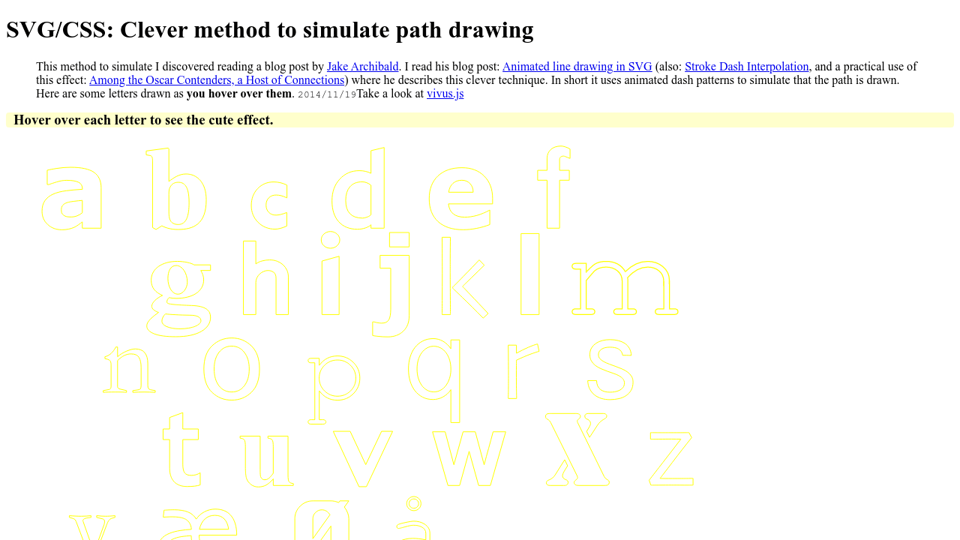
Simulate SVG paths are drawn using CSS animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke:
Rustic Wedding Borders Clipart - Clipart Kid | Clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Here's some code and a codepen example: Pure css border animation without svg.
Animated CSS border-image (using an SVG) - Bram.us for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Here's some code and a codepen example: Border animation effect with svg and css.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
Free page border animated vector free vector download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke:
black human feet clipart border 10 free Cliparts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover.
SVG Path Animation with Pure JavaScript - Segment.js | CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: This is what we're trying to do (excuse my artistic style):
Download Svg is an image format that is based on xml, much like how html works. Free SVG Cut Files
Summer Splash - Wave Border 2 graphic by Janet Scott ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
SVG Path Animation with Pure JavaScript - Segment.js | CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. A svg rect { stroke:
Here's some code and a codepen example: I want to create a border animation for a button element.
Animated CSS border-image (using an SVG) - Bram.us for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. A svg rect { stroke: Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
33 Contemporary Style CSS Border Animation Effects In 2021 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
brick path outline page - /page_frames/more_frames/brick ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
I want to create a border animation for a button element. Here's some code and a codepen example:
Abadr Highway Clip Art at Clker.com - vector clip art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
Tweenmax Svg Path Animation - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. I want to create a border animation for a button element.
Here's some code and a codepen example: I want to create a border animation for a button element.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. I want to create a border animation for a button element.
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
Animating a SVG path with a fading ghost trail effect ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
Free page border animated vector free vector download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke:
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
Best Stone Path Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
Transparent Dotted Line & Free Transparent Dotted Line.png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: This is what we're trying to do (excuse my artistic style):
I want to create a border animation for a button element. Here's some code and a codepen example:
SVG Line & Path Animation - No Coding Required | SVGator for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: Pure css border animation without svg.
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
File:Triskelion path animation.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke: Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover.
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
Border Animation Effect: Recreating the effect seen on ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Pure css border animation without svg. A svg rect { stroke: Here's some code and a codepen example:
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
Abstract asphalt road isolated on white background. for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. I want to create a border animation for a button element.
Here's some code and a codepen example: I want to create a border animation for a button element.
Smooth SVG Path animations with React + Framer Motion | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Dynamic SVG Components | Geddski for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Border Png Vedtor & Free Border Vedtor.png Transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): A svg rect { stroke: I want to create a border animation for a button element. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
